BlogAPI란?
블로그에 직접 글을 쓰지 않고 워드 같은 프로그램이나 다른 웹사이트에서 블로그로 글을 보내는 방법입니다.
한메일이나 구글메일과 같은 웹메일을 브라우저에 들어가서 메일을 보내지 않고 아웃룩이나 메일 프로그램을 활용해서 메일을 보내는 것과 비슷하게 이해하시면 됩니다. 이 경우에 아웃룩이나 기타 메일프로그램에 메일아이디와 메일서버 정보를 입력해줘야하는 것처럼 약간의 설정이 필요합니다. ^^
따라하기
여기에서는 티스토리 블로그와 스프링노트를 기준으로 설명합니다.
1. 운영하는 블로그(여기에서는 티스토리)의 관리자를 선택하시고 메뉴의 환경설정에서 기타설정으로 갑니다. (이전 관리를 기준으로 설명합니다)

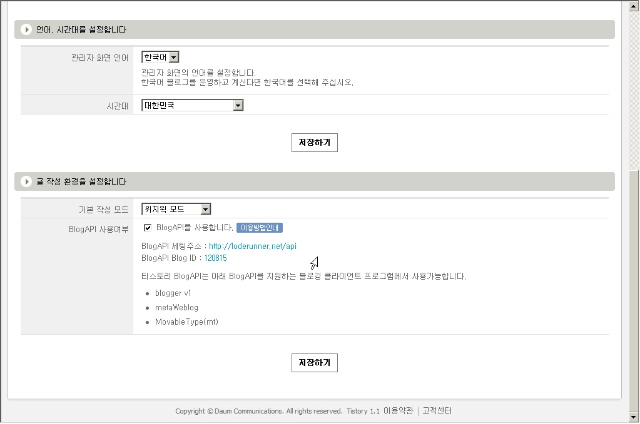
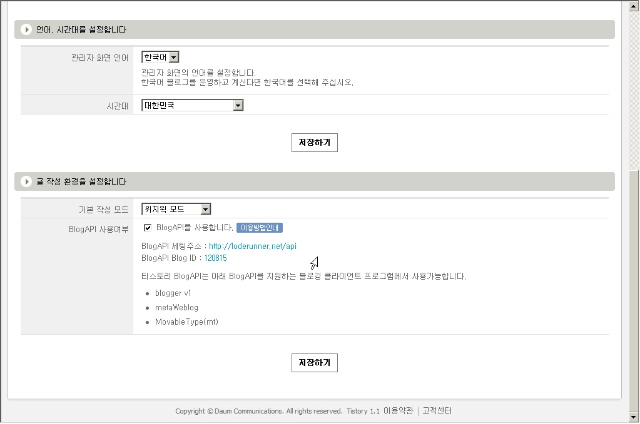
2. 맨 아래로 스크롤하시면 글작성환경 설정에서 BlogAPI 사용여부가 있습니다. 체크박스에 체크를 해줍니다. BlogAPI 세팅주소와 BlogAPI Blog ID 를 메모해놓습니다. (또는 메모장에 붙여넣어서 보관해둡니다.)

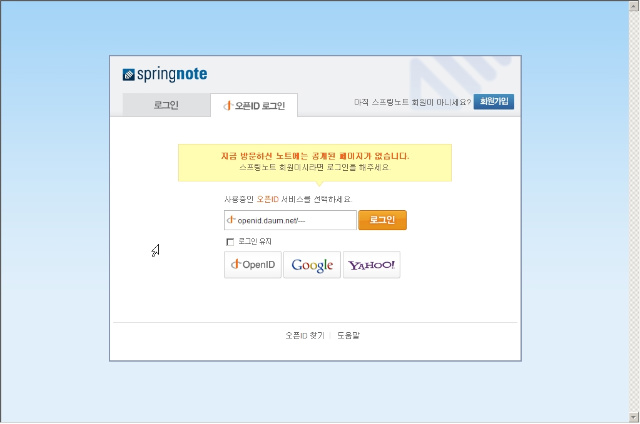
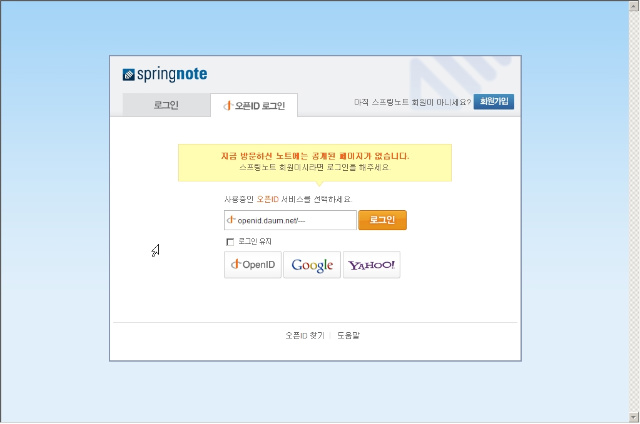
3. 내블로그로 글을 보낼 수 있는 스프링노트에 로그인 합니다. (관리자모드를 셋팅하려면 반드시 로그인 하셔야 합니다 ^^) 스프링노트를 쓰고 계시지 않으시면 가입을 하셔야 합니다. 스프링노트가 아닌 다른 프로그램에서도 비슷한 절차를 거칩니다.

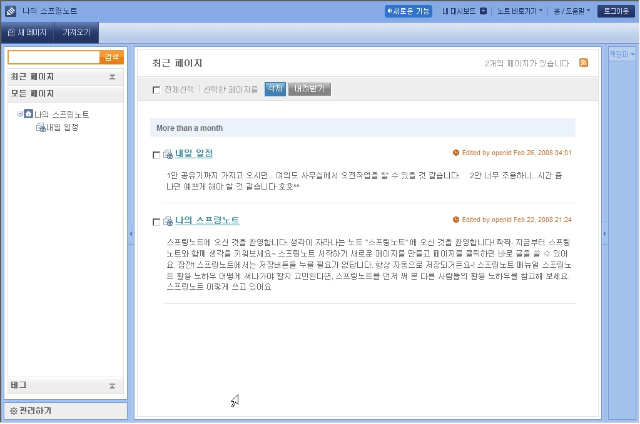
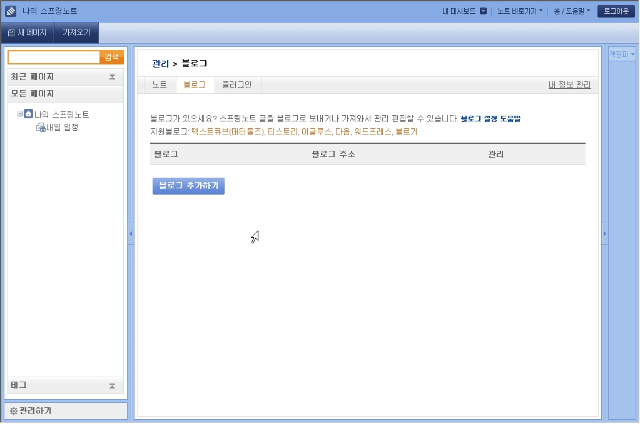
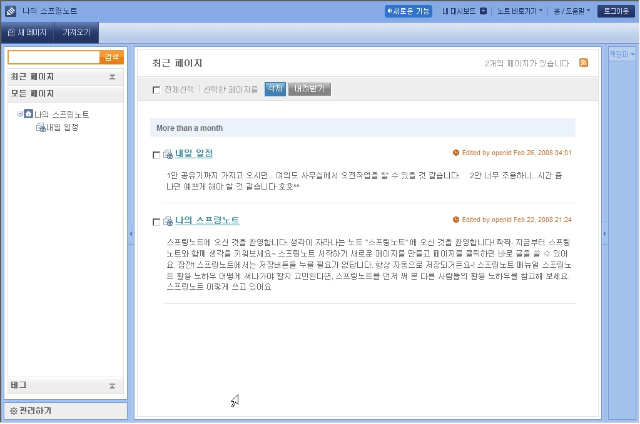
4. 스프링노트.관리하기 : 좌측하단의 관리하기 메뉴를 선택합니다.

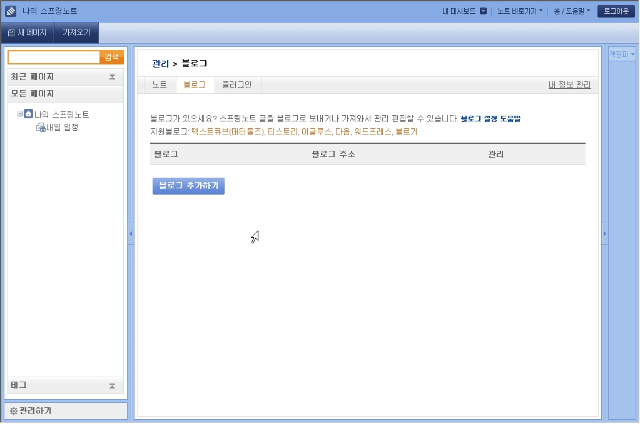
블로그 추가하기 버튼이 보이시죠? 마우스로 클릭합니다.

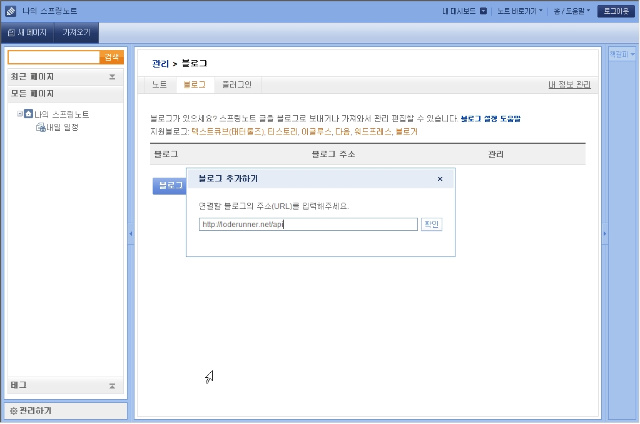
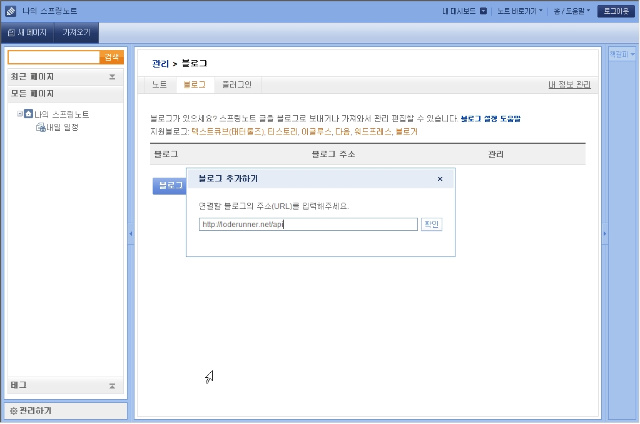
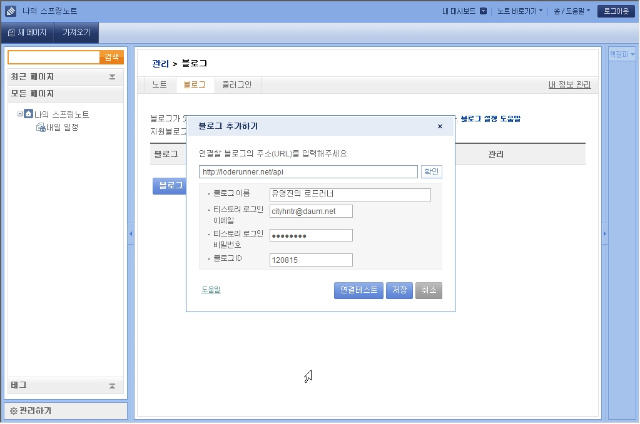
5. 스프링노트.관리.블로그 : 관리화면에서 블로그추가를 선택하시고 연결할 블로그 주소를 입력 후 확인합니다.

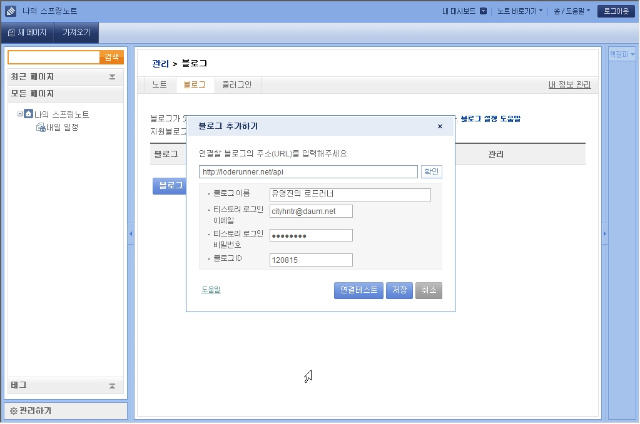
6. 세부정보 입력 : 블로그 추가하기에서 블로그ID 등 나머지 자료를 입력합니다.

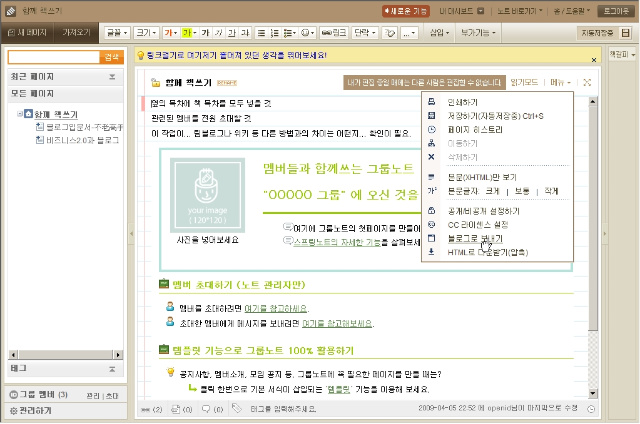
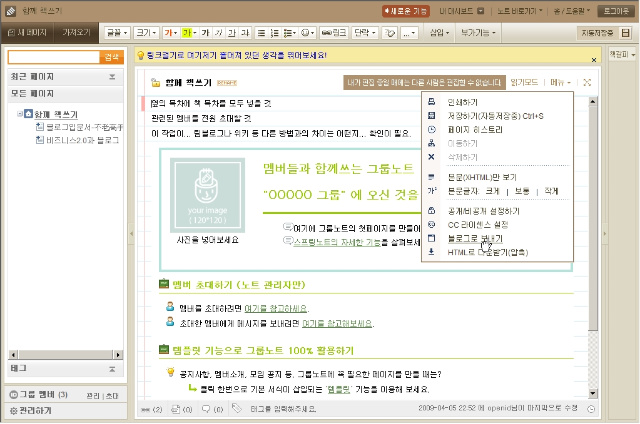
7. 블로그로 보내기 : 보내고 싶은 페이지의 우측상단.메뉴.블로그로 보내기를 선택해서 내 블로그로 보냅니다.

읽어보기
태그를 OpenAPI를 활용해서 설정하는 부분은 찾지 못했습니다. 나중에라도 관련 정보를 만나시는 부분은 꼭 부탁드립니다. 각종 서비스 및 비즈니스와 관련된 포스팅을 태그와 함께 제공할 수 있다면 라이프로깅이 가능할 것 같습니다. (정히 안되면 본문의 일부로 권고하는 방식을 쓰면 되겠지만... 있겠죠^^?)
이미지가 OpenAPI를 통해 넘어가면 리사이징이 제대로 안되는 것 같습니다.
필요할 때는 각 블로그에 들어가서 수정하시는 것이 현재까지의 방법입니다.
찾아가기
이글루스API
http://help.egloos.com/2922
티스토리API
http://manual.tistory.com/719
BlogAPI기반 웹하드
구글메일 등을 드라이브로 쓸 수 있도록 해주는 프로그램은 보셨죠^^?
테터툴즈 기반의 블로그시스템에 BlogAPI 를 활용해서 웹하드로 사용할 수 있게 해주는 프로그램입니다.
http://phpschool.com/gnuboard4/bbs/tb.php/download/15887
워드2007로 블로그에 글올리기
표나 스마트아트 기능을 충분히 구사하면서 블로깅을 하시면 정말 편하겠죠^^?
오프라인상태에서 작성도 가능하니 공을 많이 들이는 포스트의 경우 많은 잇점이 있습니다.
http://lieliablue.tistory.com/64
라이브라이터로 티스토리 글올리기
http://www.ebuzz.co.kr/content/buzz_view.html?ps_ccid=79076
나모웹에디터2008로 글올리기
http://psicopompus.tistory.com/561
Flock에서 티스토리에 글올리기
Flock은 Social 기능이 강화된 FireFox3 기반의 엔진을 사용하는 웹 브라우저로서 서핑중에 이미지나 글들을 스크랩했다가 글 적을 때 활용하기 편리합니다. 여기에서 티스토리에 글올리기 설정하는 법입니다.
http://blog.magicboy.net/193
다음블로그API 이용 글등록 (ASP 버전)
ASP 기반으로 다음블로그API를 이용해서 글을 올릴 수 있는 코딩 부분을 보실 수 있습니다.
ASP 사용하시는 프로그래머 분들께 유용한 내용입니다.
http://blog.naver.com/morevision/30035190871
블로그에 직접 글을 쓰지 않고 워드 같은 프로그램이나 다른 웹사이트에서 블로그로 글을 보내는 방법입니다.
한메일이나 구글메일과 같은 웹메일을 브라우저에 들어가서 메일을 보내지 않고 아웃룩이나 메일 프로그램을 활용해서 메일을 보내는 것과 비슷하게 이해하시면 됩니다. 이 경우에 아웃룩이나 기타 메일프로그램에 메일아이디와 메일서버 정보를 입력해줘야하는 것처럼 약간의 설정이 필요합니다. ^^
따라하기
여기에서는 티스토리 블로그와 스프링노트를 기준으로 설명합니다.
1. 운영하는 블로그(여기에서는 티스토리)의 관리자를 선택하시고 메뉴의 환경설정에서 기타설정으로 갑니다. (이전 관리를 기준으로 설명합니다)

2. 맨 아래로 스크롤하시면 글작성환경 설정에서 BlogAPI 사용여부가 있습니다. 체크박스에 체크를 해줍니다. BlogAPI 세팅주소와 BlogAPI Blog ID 를 메모해놓습니다. (또는 메모장에 붙여넣어서 보관해둡니다.)

3. 내블로그로 글을 보낼 수 있는 스프링노트에 로그인 합니다. (관리자모드를 셋팅하려면 반드시 로그인 하셔야 합니다 ^^) 스프링노트를 쓰고 계시지 않으시면 가입을 하셔야 합니다. 스프링노트가 아닌 다른 프로그램에서도 비슷한 절차를 거칩니다.

4. 스프링노트.관리하기 : 좌측하단의 관리하기 메뉴를 선택합니다.

블로그 추가하기 버튼이 보이시죠? 마우스로 클릭합니다.

5. 스프링노트.관리.블로그 : 관리화면에서 블로그추가를 선택하시고 연결할 블로그 주소를 입력 후 확인합니다.

6. 세부정보 입력 : 블로그 추가하기에서 블로그ID 등 나머지 자료를 입력합니다.

7. 블로그로 보내기 : 보내고 싶은 페이지의 우측상단.메뉴.블로그로 보내기를 선택해서 내 블로그로 보냅니다.

읽어보기
태그를 OpenAPI를 활용해서 설정하는 부분은 찾지 못했습니다. 나중에라도 관련 정보를 만나시는 부분은 꼭 부탁드립니다. 각종 서비스 및 비즈니스와 관련된 포스팅을 태그와 함께 제공할 수 있다면 라이프로깅이 가능할 것 같습니다. (정히 안되면 본문의 일부로 권고하는 방식을 쓰면 되겠지만... 있겠죠^^?)
이미지가 OpenAPI를 통해 넘어가면 리사이징이 제대로 안되는 것 같습니다.
필요할 때는 각 블로그에 들어가서 수정하시는 것이 현재까지의 방법입니다.
찾아가기
이글루스API
http://help.egloos.com/2922
티스토리API
http://manual.tistory.com/719
BlogAPI기반 웹하드
구글메일 등을 드라이브로 쓸 수 있도록 해주는 프로그램은 보셨죠^^?
테터툴즈 기반의 블로그시스템에 BlogAPI 를 활용해서 웹하드로 사용할 수 있게 해주는 프로그램입니다.
http://phpschool.com/gnuboard4/bbs/tb.php/download/15887
워드2007로 블로그에 글올리기
표나 스마트아트 기능을 충분히 구사하면서 블로깅을 하시면 정말 편하겠죠^^?
오프라인상태에서 작성도 가능하니 공을 많이 들이는 포스트의 경우 많은 잇점이 있습니다.
http://lieliablue.tistory.com/64
라이브라이터로 티스토리 글올리기
http://www.ebuzz.co.kr/content/buzz_view.html?ps_ccid=79076
나모웹에디터2008로 글올리기
http://psicopompus.tistory.com/561
Flock에서 티스토리에 글올리기
Flock은 Social 기능이 강화된 FireFox3 기반의 엔진을 사용하는 웹 브라우저로서 서핑중에 이미지나 글들을 스크랩했다가 글 적을 때 활용하기 편리합니다. 여기에서 티스토리에 글올리기 설정하는 법입니다.
http://blog.magicboy.net/193
다음블로그API 이용 글등록 (ASP 버전)
ASP 기반으로 다음블로그API를 이용해서 글을 올릴 수 있는 코딩 부분을 보실 수 있습니다.
ASP 사용하시는 프로그래머 분들께 유용한 내용입니다.
http://blog.naver.com/morevision/30035190871
 invalid-file
invalid-file